
Passive element (does not respond to mouse or keyboard) that displays a single image.
For more information about image files, see the about images section.
See common widgets attributes.
| Name | Value Type | Default Value | Description | Comment | V. |
|---|---|---|---|---|---|
|
image |
valid image file path |
empty |
Path to the image to display |
For more information see the about images section. |
1.0 |
|
image_mask |
valid image file path |
Image value with _mask postfix |
Path to the alpha mask for the image. |
This value is optional since by default it uses the same path as the 'image' attributes, to which it concatenates '_mask'. See examples below |
1.0 |
|
repeat |
false |
Enables or disables the repetition of the image. |
If set to 'true' and if the widget contains other widgets, the image will be repeated to cover the whole surface ofthe resulting cell. |
1.0 |
Display an opaque image, with default attributes values: it just displays the original image. Note that we cannot see the background color (light grey), since the image is 100% opaque.
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_color="#eeeeee"> <IMAGE image="img.bmp" width="240" height="240" repeat="true" /> </SKIN>

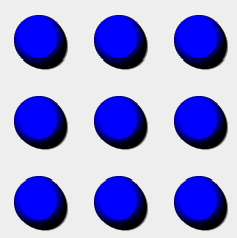
If we now set the image size and set the 'repeat' attribute of the image to true, we will obtain a tiled bitmap on whole desired surface:
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_color="#eeeeee"> <IMAGE image="img.bmp" width="240" height="240" repeat="true" /> </SKIN>
If we want to add transparency to our image, we just need to add a mask file named 'img_mask.bmp' in our directory, the system will automatically find it and associate it to our image which file name is 'img.bmp'.
 directory listing
|
 |
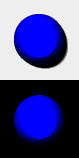
With the same xml file as the first example, we will obtain now:

The image is fully transparent when the image mask is black, and fully opaque when the image mask is white. The intermediate values (grey) are taken into account and the image then becomes partially transparent (visible here on the shadow of the image).
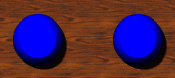
The second example now looks like this:

Now if we want to use the same image twice in the skin, once with transparency, and once without it, we need to modify the image_mask attribute for the non transparent image (because as soon as the img_mask.bmp file exists, it will be used by default):
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_color="#eeeeee"> <IMAGE image="img.bmp" /> <IMAGE image="img.bmp" image_mask="" /> </SKIN>

We can achieve the same result by renaming the mask file to something else ('anothermask.bmp' here) than the default value and specify it in the transparent image:
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_color="#eeeeee"> <IMAGE image="img.bmp" image_mask="anothermask.bmp" /> <IMAGE image="img.bmp" /> </SKIN>
Another use of images is to serve as background for other widgets. We can use for example a repeated image as background for other widgets (we used the same image here as widget). The widgets just need to be inserted inside the background IMAGE tag, and since the IMAGE widget is a layout cell, we can adjust the layout properties of the included widgets (with 'layout_type' and 'spacing' attributes here):
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#eeeeee">
<!-- start background image -->
<IMAGE image="bg.bmp" repeat="true" spacing="20" layout_type="row">
<!-- included image 1 -->
<IMAGE image="img.bmp" />
<!-- included image 2 -->
<IMAGE image="img.bmp" />
</IMAGE>
<!-- end background image -->
</SKIN>

For more advanced capabilities, see the IMAGE_GROUP_BOX widget: it adapts the size of the graphics to the size of the contained widgets.